Publisher's Weekly featured this project I designed, coded, and helped develop for Ooligan Press
When I was first made manager of the Digital Content department, I was most excited about using the website to build a closer relationship between our books and readers. I wanted to give visitors a reason to keep coming back to the site. I was in the process of making a page that worked as an inside look into creating an Ooligan Press book when a fellow student came to me with a similar idea called Start to Finish. It was my job to take the project from basic idea to reality. I did, and a few months later it was featured in Publisher’s Weekly.
I wrote an article published on the Ooligan Press blog that has more detail about my user experience and user interface goals while creating the project—Start to Finish: From Idea to Reality.
In short, the Start to Finish project tells the story of a book’s publication through the eyes of the project managers that are there for every step. Not only does this transparency with the publishing process build a greater relationship between the press and readers and the press and authors, it helps project managers raise efficiency by summarizing every week where they are and where they’re going in the life of a project.
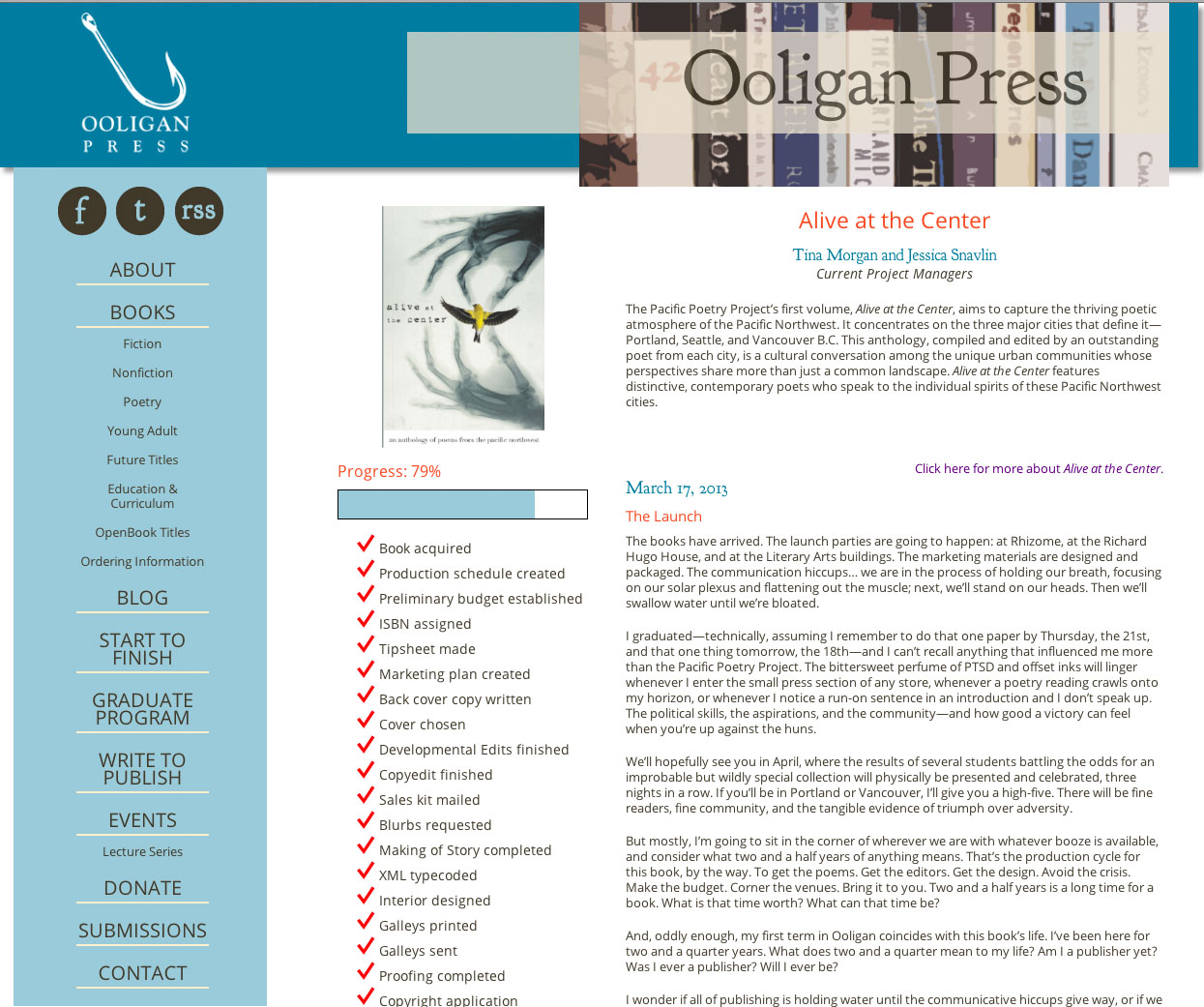
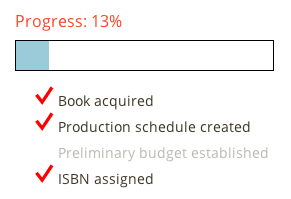
The final project page (the side nav, site header, and theme colors are from the main Ooligan template) is below. The progress bar is coded with a css animation to fill to the correct percentage after the page loads:
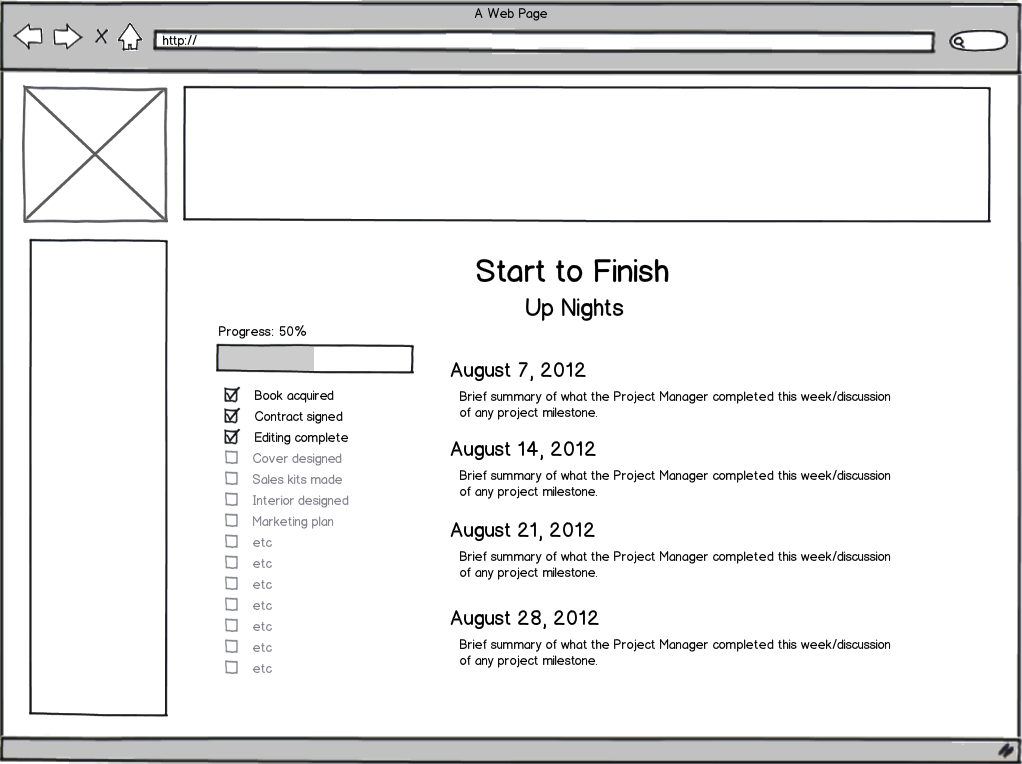
An early mockup via Balsamiq illustrating the concept for the page:
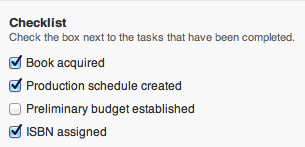
Part of the backend interface, which was designed for ease of use to project managers, and how the task list looks on the frontend:
I may have been a little excited about this Publisher’s Weekly newsletter showing up in my inbox: